flash урок: Анимированые кнопки без использования скрипта Я начал осваивать Flash всего две недели назад и уже столкнулся с тем, что меня не устраивают пнопки ввиде простых прямоугольников, да и анимированные кнопки в библиотеке не отличаются большим разнообразием. И вот вчера я наткунулся на метод создания кнопок и хочу с вами им поделиться.
В этом уроке мы будем делать:
1) Кнопку
2) Сделаем ее стеклянной
3) Сделаем ее с тенью
Ну что готовы?! Тогда вперед...
1. Откройте новый документ. С помощью инструмента Rectangle tool нарисуйте прямоугольник размером с будущую кнопку. Не отпуская кнопку мыши нажмите на клавишу курсора «вниз». Таким образом вы получите закругленные края. Держите клавишу курсора «вниз» пока углы не превратятся в полукруги, т.е. до максимальной округлости прямоугольника.
2. Удалите контур – двойно щелчок по контуру для выделение и нажмите клавишу Delete,
3. Увеличьте масштаб перед тем как выполнять следующие шаги – для лучшего выполнения рисунка.

4. Выделите прямоугольник и выберите в меню Modify > Convert to Symbol (аналогично нажатию клавиши F8). Выберите символ Button, назовите его aqua button и нажмите OK.
5. Щелкните два раза по только что созданному символу для того, чтобы продолжить его редактирование.
6. Переименуйте первый слой (помните! Вы находитесь на временной шкале символа aqua button!) в background

7. Выделите прямоугольник с округлыми углами.
8. Откройте панель Color Mixer , если она еще не была открыта (Window > Color Mixer). Выберите следующий цвет любой цвет, я выбрал красный.
9. Заблокируйте слой background и создайте новый слой. Назовите его gradient.
10. Щелкните правой кнопкой в первом кадре слоя background, и в появившемся меню выберите Copy Frames. Теперь щелкните правой кнопкой в первом кадре слоя gradient, и в появившемся меню выберите Paste Frames.
11. Продолжаем работу в слое gradient. Выделите рисунок, который находится на сцене и залейте его градиентной заливкой. Для этого перейдите в панель Color Mixer, выберите тип заливки Linear. Двойной щелчок по левому маленькому прямоугольнику заливки и выберите цвет светлый оттенок (у меня розовый), теперь двойной щелчок по второму прямоугольничку и выберите основной цвет (т.е. градиент должен быть от светлого к темному)
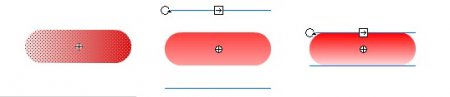
12. Возьмите инструмент Gradient Transform Tool (F) на панели инструментов. Переверните градиент на 90 градусов против часовой стрелке удерживая клавишу SHIFT. Для этого подведите курсор к круглому маркеру, когда появятся груговые стрелки начинайте тянуть.
13. Отредактириуйте размер градинта по размеру вашей кнопки. Для этого щелкните по маркеру со стрелочкой и тяните удерживая кнопку мыши нажатой. См. картинку ниже:

14. Возьмите инструмент Free Transform Tool (Q). На панели инструментов в разделе Options щелкните по кнопке Scale.
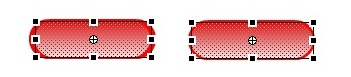
15. Щелкните по закругленному градиентному прямоугольнику и удерживая ALT немного уменьшите его. Для этого потяните один из прямоугольных угловых маркеров. Совсем немного (!!!) относительного оригинального размера.
16. Отключите опцию Scale. Щелкните по среднему боковому маркеру (любому) и удерживая ALT растяните немного нашу форму.

17. Создайте новый слой и назовите его shine
18. Выделите градиентный рисунок в слое gradient и копируйте его (CTRL+C). Заблокируйте этот слой, перейдите в слой shine и вставьте рисунок (CTRL+V).
Выберите сплошную заливку для только что вставленного рисунка, чтобы вы лучше его видели.
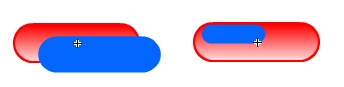
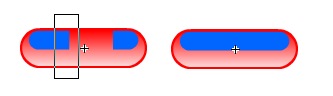
19. С помощью инструмента Transform Tool (Q) уменьшите будущий блик (см. рисунок ниже). Высота блика должна быть в половину меньше общей высоты кнопки.

20. Выберите инструмент Selction Tool (V). Выделите правую часть блика и перенесите ее вправо (удерживая клавишу SHIFT)
21. Выделите часть блика, того, что остался слева.
22. Растяните ее с помощью инструмента Free Transform Tool (Q) так как показано на рисунке:

Отлично! Наш блик на месте. Теперь я объясню почему мы меняли размер нашего блика таким сложным способом. Дело в том, что если бы мы просто растянули его с помощью инструмента Free Transform, то изменилась бы округленность наших углов. А нам этого не нужно.
Это не значит, что всегда следует прибегать к такому способу трансформации. Рисуя во флеше экспериментируйте и вы поймете как реагируют рисунки на изменения, сделанные с помощью Free Transform. Предложенный способ не лучший, просто для данного урока он наиболее удобный.
23. Давайте теперь сделаем блик похожим на блик. Выделите блик. Перейдите в панель
color mixer. Выберите тип заливки Linear.
Повторите шаг 11 данного урока только установите цвет #FFFFFF (белый) для обоих маркеров. Для правого маркера установите Alpha равное 1-2%, а для левого 75-10-%. Переместите маркеры немного ближе к середине, чтобы переход цвета не был таким плавным.

24. С помощью инструмента Gradient Transform Tool (F) переверните градиент на 90% и измените его высоту как рассказано в шагах 12-13 данного урока. Снимите выделение с кнопки, щелкнув мышкой где-нибудь на сцене. У вас должен получиться следующий результат.

25. Теперь при желании вы можете добавить текст. Создайте новый слой между слоями gradient и shine и введите нужный текст. Поэкспериментируйте с цветом текста, чтобы добиться лучшего результата.
26. Теперь надо сделать тень. Выбираем объект на слое background. Незабудьте снять блокировку со слоя. Жмем F8 и превращаем объект в MovieClip. В окне Properties (при выделенном клипе) найдите внизу вкладку Filters и добавте фильтр Drop Shadow.
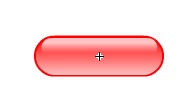
Ура наша стеклянная кнопка готова!!!

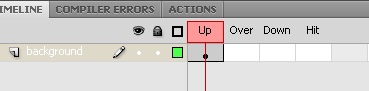
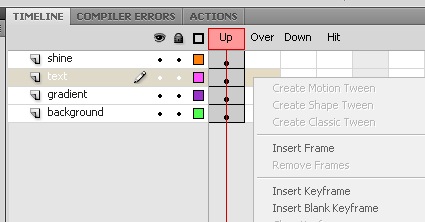
Мы нарисовали кнопку, но она не анимирована. Анимация кнопки будет вашим домашним заданием. Не пугайтесь это не сложно. Посмотрите на рисунок.

Первый кадр (Up) определяет состояние отжатой кнопки и описывает ее внешний вид в обычном, неактивном состоянии.
Второй кадр (Ovr) определяет состояние кнопки, находящейся под указателем мыши - это состояние возникает, когда пользователь наводит указатель мыши на кнопку.
Третий кадр (Down) описывает состояние нажатой кнопки, возникающее при щелчке по кнопке мышкой.
Четвертый кадр (Hit невидимый вне режима редактирования символа) определяет активную область кнопки - она представляет собой область, над которой пользователь должен поместить указатель мыши, чтобы активировать остальные состояния кнопки.
Выделите все слои в кадре Down. Нажмите правую клавишу и выберите Insert Frame и и весь ваш труд скоприуется на эти кадры.
Теперь осталось только отредактировать отдельные слои в нужном кадре (при этом если меняете слой то перед изменением на каждом кадре слоя, кроме Up, нажмите правую клавишу и и выберите Insert Keyframe) и вуаля у вас анимированная кнопка.
button.swf [1.68 Kb]