Я покажу вариант простого рисования тени и отражения. Урок предназначен для начинающих. Вот что мы должны получить. 
Прежде всего кликнем в панели инструментов на кнопке создания текста. Станет доступной панель со свойствами текста. Здесь вы можете настроить параметры вашей будущей строки по своему вкусу. Шрифт, размер, стиль, выравнивание, класс текста (статический, динамический, ввод) и тип сглаживания.

В качестве примера я набрал слово текст, советую вам набрать что-то своё, практика показывает что так лучше запоминается сам процесс, не происходит визуального повторения. Я выбрал зеленый цвет. Цвет текста можно выбирать либо в панели свойств ( в режиме редактирования текста ) или на панели выбора цветов ( в режиме когда текст представлен как цельный объект).

Создадим копию текста, это можно сделать несколькими способами, самый простой - выбрать объект и с зажатым Alt перетащить на новое место, при этом объект продублируется.

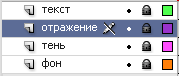
Сразу можно создать необходимые слои. Кликнем по кнопке "новый слой" в панели timeline. Объекты располагаемые на вышестоящих слоях визуально перекрывают нижестоящие объекты. Чтобы сменить имя слоя на более осмысленное кликните два раза по тексту имени. Другие параметры - видимость слоя, блокировка ( при закрытом замке, как на рисунке, слой недоступен для редактирования ), цвет окантовки выбранных объектов ( смотрите рисунок ниже - зеленые рамки у объектов на слое "текст"). На верхнем слое расположим сам текст, затем отражение и тень, ну и потом создадим фон. Для того что бы переместить объект на выбранный слой, совершаем следующие манипуляции - выделяем, кликнем правой кнопкой - вырезать (cut), переходим на нужный слой, кликнем правой кнопкой - вставить на место ( paste in place). Если слой у вас ещё не создан, можно выбрать объект, кликнуть правой кнопкой и выбрать команду - поместить на новый слой ( distribute to layers ). При этом будет создан новый слой и объект помещен на него.

Разобьем продублированный текст - преобразуем его из текстового элемента в заливку. Выберем строчку, кликнем правой кнопкой и выберем "Break Apart". Тот же пункт можно выбрать в главном меню "Modify-Break Apart". Проделав это один раз мы преобразуем текстовую строку в отдельные буквы, как на рисунке. Не снимая выделение проделайте это ещё раз, получим настоящую заливку.

Сделаем сначала отражение. Для этого отзеркалим заливку по вертикали. Воспользуемся соответствующим пунктом главного меню.

Перевернутую заливку нужно расположить как на рисунке. Для этого выделим все элементы заливки и переместим в нужную позицию. Если у вас включены привязки, будет появляется кружок в точке привязки. Привязки включаются значком "магнит" в панели свойств "properties". Когда он в нажатом состоянии координаты позиционирования выбираются с выравниванием по другим объектам. Активные выравнивания подсвечиваются штрихпунктирными линиями и кружком. Настроить тип привязок можно в меню "View->Snapping". Можно выбрать и настроить привязки по объектам, по сетке, выравнивание.

Затем воспользовавшись инструментом искажения"modify->transform->distort", придадим позиционированной заливке эффект перспективного отражения. Данный инструмент работает только с заливкой и не может быть применён к текстовым объектам или клипам.


Теперь необходимо задать цвет заливке, что бы она была похожа на настоящее отражение. Выберем все элементы заливки и в панели цвета изменим свойства заливки на линейный градиент.


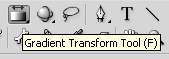
Сейчас линейный градиент позиционирован слева-направо. Воспользуемся инструментом трансформации градиентов "gradient transform tool". По умолчанию, он располагается под "free transform tool". Повернём заливку так, чтобы градиент был сверху-вниз.

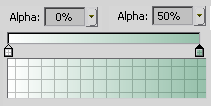
Сменим цвета и прозрачность заливки, например как на рисунке. Важно чтобы ближний к нам край заливки был прозрачным или иметь цвет совпадающий с фоном, т.е. как бы растворялся, становился невидимым.

Теперь сами попробуйте сделать тень. Весь алгоритм тот же, только зеркалить заливку не нужно. Тень просто повторяет объект.

Попробуйте сделать стилизованный объект на фоне. Нарисуйте прямоугольник с градиентной заливкой. Линейный градиент сверху-вниз, от черного к светлому и опять к темному. Для получения резких границ придвиньте ползунки ближе друг к другу. Для получения такого градиента как на рисунке, вам необходимо установить 4 ползунка ( по умолчанию их 2 ). Верхний черный, нижний серый и два светлых посередине.
